デザインソフトの習熟度は個々人によってさまざまです。当然選考時のチェックは欠かせません。
「どのレベルまで使いこなすことができるのか」
「どの範囲・深度まで経験したことがあるのか」
「実務で何年ぐらい使ったことがあるのか」
こういったチェックを怠ったまま採用してしまうと、業務内容とスキルレベルのミスマッチが多分に起こりえます。
本記事ではデザイナー・クリエイターをはじめて採用する担当者向けに、主要デザインソフトの基礎知識や、チェックしておきたい習熟度ポイントを一般例も交えてわかりやすく解説します。
グラフィック・Webデザインのソフト

Illustrator(イラストレーター)
「Illustrator」では文字やイラストなどを描画・レイアウトすることで、さまざまなものを作ることができます。「Illustrator」で作ったものはペンで描いたようなハッキリした線が特徴です。圧倒的な汎用性の高さから、グラフィックデザインのマストツールといえます。
Photoshop(フォトショップ)
「Illustrator」と併用することが多いのが「Photoshop」です。「Photoshop」は主に写真加工やイラスト制作で使われます。複数の写真を切り抜いて合成写真を作ったり、水彩画や油絵のようなイラストを描けるのが特徴です。アプリのアイコンやバナー広告の制作などでも使用できるため、Webデザインの現場でも一般的なソフトです。
InDesign(インデザイン)
「InDesign」は雑誌やパンフレットなどを作るときによく使われます。文字や写真のボリュームが多い制作物に適した機能が豊富にあり、出版業界では主流なソフトです。電子書籍・デジタル雑誌でも「InDesign」は幅広く使われています。
Dreamweaver(ドリームウィーバー)
「Dreamweaver」はWebサイトをデザイン・コーディングするためのソフトです。HTMLとCSSなどWebデザインの代表的なプログラミング言語をある程度扱えることが前提となります。
【補足】Webデザインの代表的なプログラミング言語
Webデザイナーにコーディング業務まで任せたい場合は、「HTML」「CSS」「JavaScript」の経験範囲は必ずチェックしましょう。
「HTML」はタグと呼ばれる要素を組み合わせてWebサイトを構築する言語で、「CSS」は文字の種類、大きさ、色などを指定してビジュアルを整える言語になります。どちらも、Webサイト制作には必須の言語です。
「JavaScript」はやや上級者向けの言語です。ポップアップウィンドウを表示させたり、スクロールに合わせてイベントを起こすなど、動的・インタラクティブな表現を作ることができます。
\ ポートフォリオ評価どうやる? /
UX/UIデザインのソフト

XD(エックスディー)
「XD」はアプリ画面やアニメーション、ボタンなどのUIコンポーネント(パーツ)を作れるソフトです。試作品を実際に触って挙動や触り心地をチェックすることができます。また、Webディレクターがワイヤーフレームを作るときにも頻繁に使われます。
Figma(フィグマ)・Sketch(スケッチ)
「XD」以外のUX/UIデザインのソフトだと、「Figma」「Sketch」が高い人気を誇っています。近年「XD」からのユーザー移行もみられます。どちらも大まかな機能は「XD」とほぼ同じです。
- UIデザイナーの場合、コンセプト、ターゲット、課題などを明確にし、デザインガイドラインに沿ってユーザーが操作しやすいUIを作れれば即戦力といえます。必要な画面は何十ページにもわたるので、全体に統一感のあるデザインが作れているかも大事な視点です。
- UXデザイナーの場合、サービスやビジネスを俯瞰的に捉えられているかがなによりも重要です。論理的思考力やビジネス課題に対するマインドなどが絡むため、制作実績だけでは一概にスキルを判断できないので注意しましょう。
▼あわせて読みたい関連記事
UI/UX/Webデザイナーの違いとは?採用での疑問も解決!
3DCGデザインのソフト

Maya(マヤ)
「Maya」は3DCGのモデルやアニメーションなどを作れるソフトです。国内外問わず、映画やドラマに登場する3DCGの多くは「Maya」を使って制作されています。3DCGデザイナーなら必ず押さえておきたいソフトです。
Unity(ユニティー)
「Unity」は主にゲーム開発で使われるソフトです。3D・2Dのどちらも作ることができ、サウンドやUIコンポーネントなど各種開発データを管理することもできます。VR/ARコンテンツの開発にも対応しています。
映像編集のソフト

Premiere Pro(プレミアプロ)
「Premiere Pro」は時間軸に沿った映像編集に適したソフトです。扱いやすさや用意されているエフェクトの豊富さが特徴です。映像編集の入門として使われることが多く、YouTube動画のほとんどは「Premiere Pro」で作られています。
After Effects(アフターエフェクト)
「After Effects」は複雑で細かい映像編集に適したソフトです。PVやMVなど短尺の作品でよく使われています。映像にCGエフェクトを加えたり、モーショングラフィックスを作れるのが特徴です。
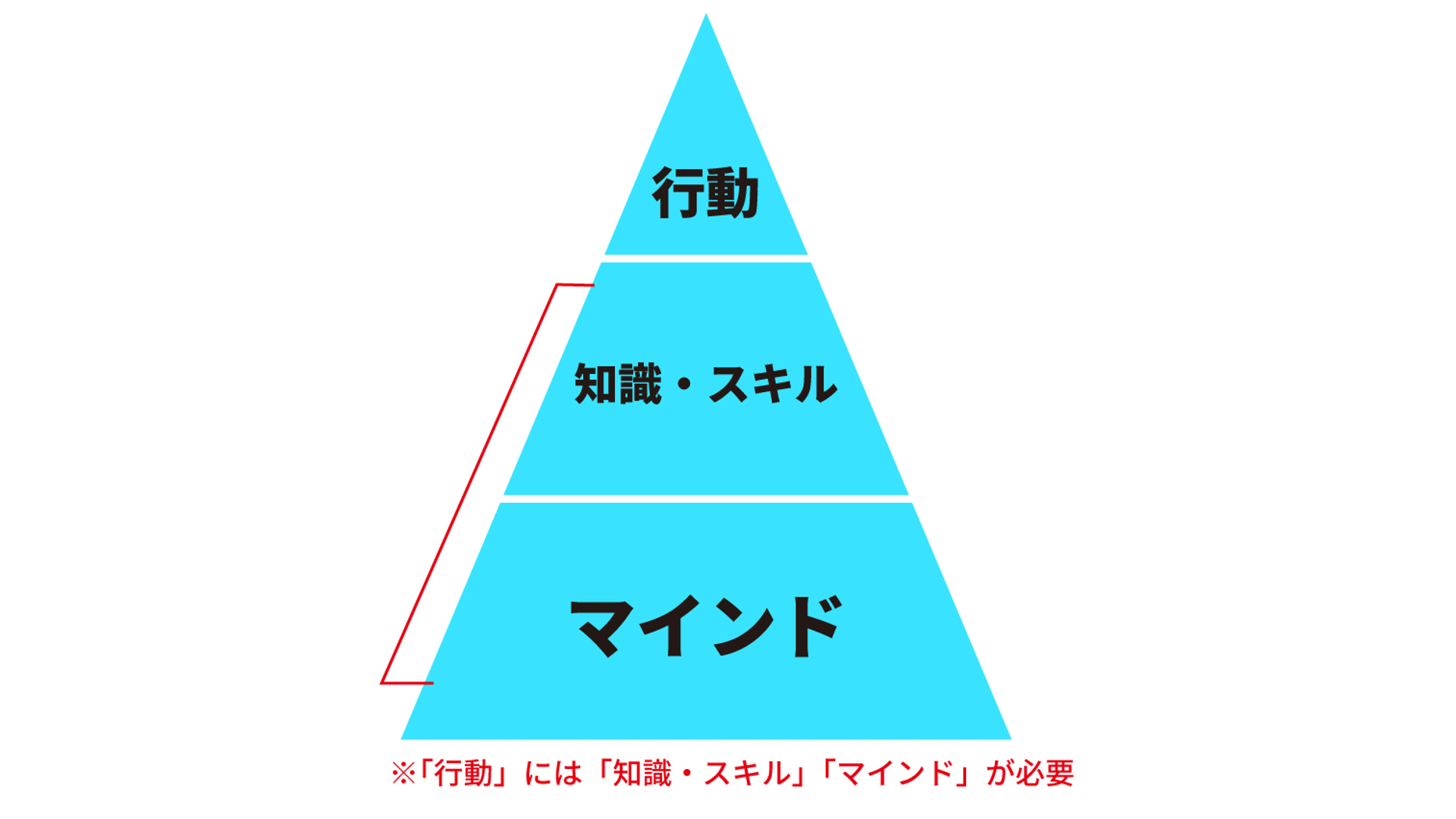
【最後に】デザイナーの人材要件を整理する3要素

最後に、人材要件を整理するときによく用いられる「行動」「知識・スキル」「マインド」の3要素をご紹介します。
このフレームワークはデザイナーに限らず汎用できるものです。デザイナーの場合以下などの定義(評価項目)が考えられます。
マインド
- 課題解決思考:ビジネス課題を理解し論理的な解決策を考えられるか
- 好奇心:トレンドを常にキャッチできるか
- 柔軟性:表現・感性をアップデートできるか
スキル・知識
- デザイン基礎:色彩、形状、バランスなどの基本原則を理解しているか
- デザイン意図:目的(ゴール)から逆算したアウトプットになっているか
行動
- コミュニケーション能力:社内外の制作・開発メンバーと円滑なやり取りができるか
- スピード感:スケジュールや締め切りを意識して日々制作できるか
本記事ではデザインソフトを起点とした「スキル・知識」に焦点を当てましたが、ベースとなる「マインド」、最終的な発露となる「行動」も、求める人材を探すうえで必要な観点になります。
デザインソフトの習熟度だけに囚われないように、まずは多面的な観点で人材要件をつくることが大切です。
最後まで読んでいただき、ありがとうございます!
デザイナー採用担当の方は、以下も要チェックです☟